tranquilpeak theme安装
美观并且有活跃开发的Tranquilpeak
cd themes
wget https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak/releases/download/v1.6.2/hexo-theme-tranquilpeak-built-for-production-1.6.2.zip
unzip hexo-theme-tranquilpeak-built-for-production-1.6.2.zip
mv hexo-theme-tranquilpeak-built-for-production-1.6.2 tranquilpeak
参考 this theme does not work well with me #203 ,如果是采用
git方式获取源代码,则要自己build,否则无法工作只能看到没有任何css的丑陋页面。只有使用tranquilpeak v1.6.2 zip包 才可直接使用
如果是git方式安装,使用如下命令
git submodule add https://github.com/LouisBarranqueiro/tranquilpeak-hexo-theme themes/tranquilpeak
cd themes/tranquilpeak
# install bower and grunt if not already installed
npm install -g bower grunt-cli
npm install
bower install
grunt build
tranquilpeak设置
修改hexo根目录下 _config.yml
theme: tranquilpeak
post_asset_folder: true
设置
post_asset_folder可以使用到封面图像,缩略图图像和照片展示等功能。
tranquilpeak详细定制
定制化的配置都要在
theme/tranquilpeak/_config.yml完成,这个配置文件的优先级较高,并且很多原先在hexo根目录下_config.yml设置内容可能不能生效。默认的
theme/tranquilpeak/_config.yml配置已经足够好,我发现其实并没有需要修改的地方
- Sidebar
不要修改 变量名 sidebar, title, url and icon
其他变量名引用菜单或链接可以修改,例如 menu, home, categories
这部分可以保持默认配置
- Header
Header是指阅读文档时候头部,例如可以定制
header:
right_link:
url: /#about
icon: question
class:
这样在阅读文档的右上角就会有一个"?"图标,点击就会显示about页面
也可以按照推荐设置
header:
right_link:
url: /#search
icon: search
class: st-search-show-outputs
- Author
# Author
author:
email:
location:
picture:
twitter:
google_plus:
picture位于source/assets/images/(production) 目录下指定一个图片如果设置了
gravatar_email就会覆盖这里设置的author.picture。不过,我发现可能显示不出(被墙)。
- Customization
# Customization
sidebar_behavior: 2
toc_title: Table of contents
thumbnail_image: true
thumbnail_image_position: right
auto_thumbnail_image: true
cover_image: cover.jpg
favicon:
image_gallery: true
archive_pagination: true
category_pagination: true
tag_pagination: true
sidebar_behavior默认配置是2,也就是显示一个较缩略的导航栏,我将这个数值调整成1,这样就显示宽幅的导航栏(只有这种宽幅方式才能显示author的头像)其他定制请参考原文
- Integrated services
# Integrated services
disqus_shortname:
duoshuo_shortname:
gravatar_email:
google_analytics_id:
swiftype_install_key:
fb_admin_ids:
fb_app_id:
这里主要设置
disqus_shortname以便能够显示Disqus的评论
激活页面
Tranquilpeak提供了3个页面来显示所有的posts和按照时间排序的posts,请分别按照以下步骤执行,否则无法在页面上点击tags和categories功能。
激活all-categories页面
执行命令
hexo new page "all-categories"
然后将 source/all-categories/index.md 替换为
---
title: "all-categories"
layout: "all-categories"
comments: false
---
这样就会在
/all-categories创建页面,访问者可以在这里搜索和过滤分类
激活all-tags页面
执行命令
hexo new page "all-tags"
然后将 source/all-tags/index.md 替换为
---
title: "all-tags"
layout: "all-tags"
comments: false
---
激活all-archives页面
执行命令
hexo new page "all-archives"
然后将 source/all-archives/index.md 替换为
---
title: "all-archives"
layout: "all-archives"
comments: false
---
安装插件
前述的theme都配置启用了rss,需要安装插件hexo-generator-feed
添加生成RSS和sitemap的插件
npm install hexo-generator-feed --save
目录下的_config.yml文件添加以下内容
feed:
type: atom
path: atom.xml
limit: 20
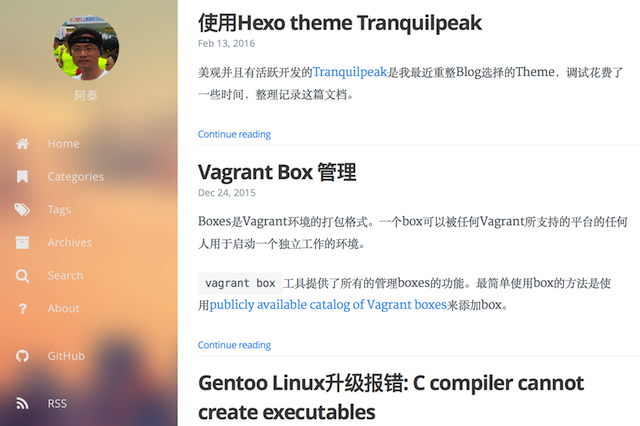
完成后的外观